
[Power BI 可视化问题系列]-大屏开发分缺角边框怎么实现?
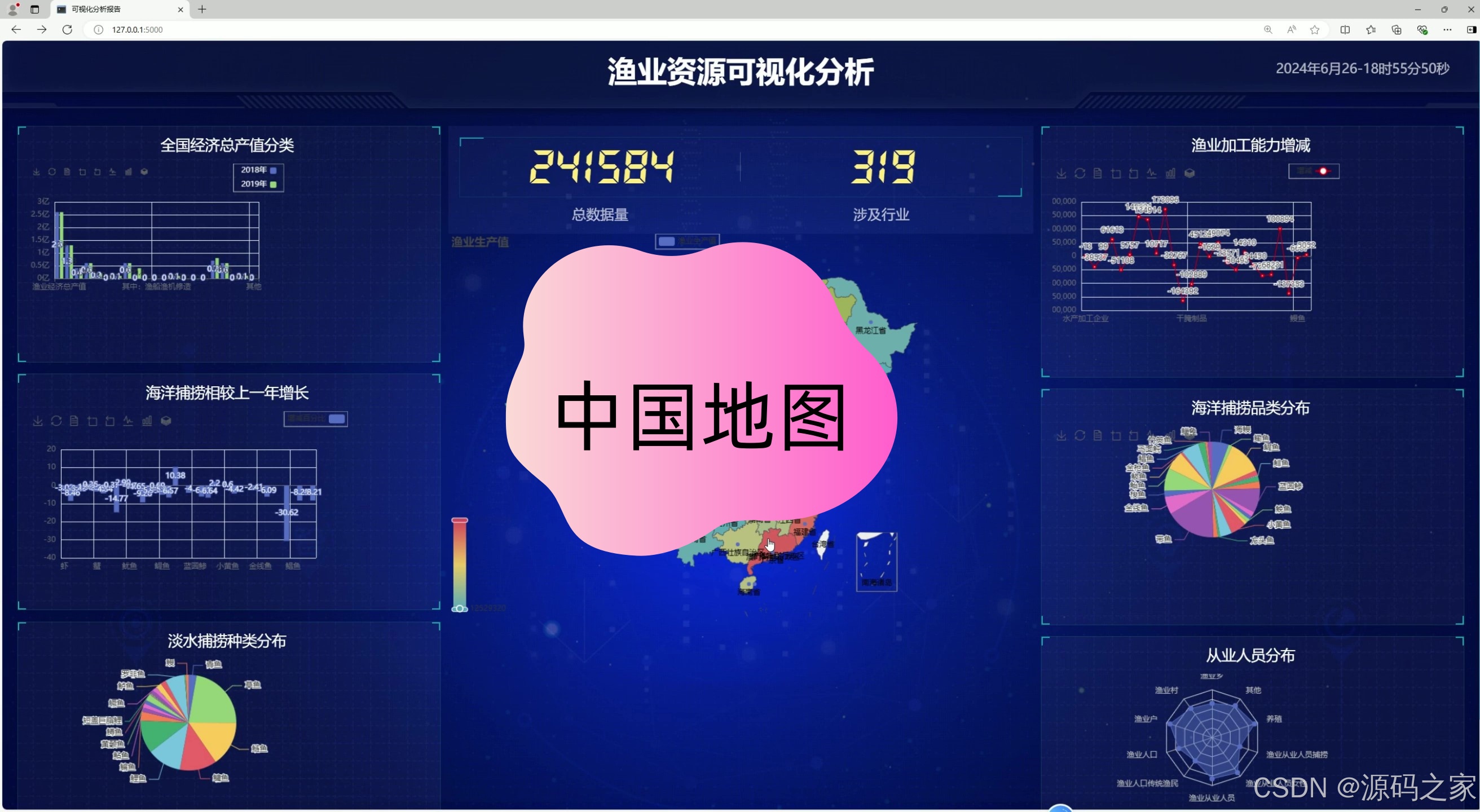
又是美好的一天, 熟悉power bi 或者在日常工作有应用过该工具的小伙伴应该都遇到过以下场景,业务用户需求做一个实时数据监控的数据大屏。
·
又是美好的一天, 熟悉power bi 或者在日常工作有应用过该工具的小伙伴应该都遇到过以下场景,业务用户需求做一个实时数据监控的数据大屏。
数据大屏样式肯定不能过于简单,参考上一篇关于实现样式的说明
power bi 能不能做数据大屏?
答案是可以做,而且只会越做越精细,越做越好!
今天先拆解分布实现下卡片图的缺角边框是如何实现的。

其实要实现这个样式很简单,我们只需要用到power bi 的自定义可是插件即可

这个插件是power bi可以用来编写HTML CSS等前端代码的编辑器,可以通过代码实现定制化样式。
首先我们通过power bi 新建度量值,把html+css代码放进度量值中, 重点是一定要把html代码中双引号全部替换成单引号才可以,不然会报错。
代码如下:
缺角边框 = "<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>多切角边框</title>
<style>
body {
background-color: black; /* 设置整个页面的背景颜色为黑色 */
}
.box {
width: 150px;
height: 100px;
border: 4px solid #22515b;
background-color: black;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
clip-path: polygon(20px 0, calc(100% - 20px) 0, 100% 20px, 100% calc(100% - 20px), calc(100% - 20px) 100%, 20px 100%, 0 calc(100% - 20px), 0 20px);
</style>
</head>
<body>
<div class='box'></div>
</body>"
关注队长, 持续分享power bi 知识技巧~
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)