
教你快速搭建数据可视化大屏!
上述完成的页面还是使用的静态数据,为了能正确展示业务,需要将组件与业务数据通过平台的绑定功能连接起来。●顶部fixedContainer中拖入一个flexContainer,配置属性,用于放置标题。●将3个web组件中的fixedContainer加入到画布,配置在页面顶部、左边、右边。在画布中拖入大屏组件中的。●左侧依次拖入大屏组件中的标题、基础柱状图、嵌套环形图、立体图片,●右侧依次拖入大屏组
捷码低代码平台使用教程:https://www.bilibili.com/video/BV1oc411J7YS/?spm_id_from=333.337.search-card.all.click&vd_source=70274c8183ecd283476e351f689c4cd7
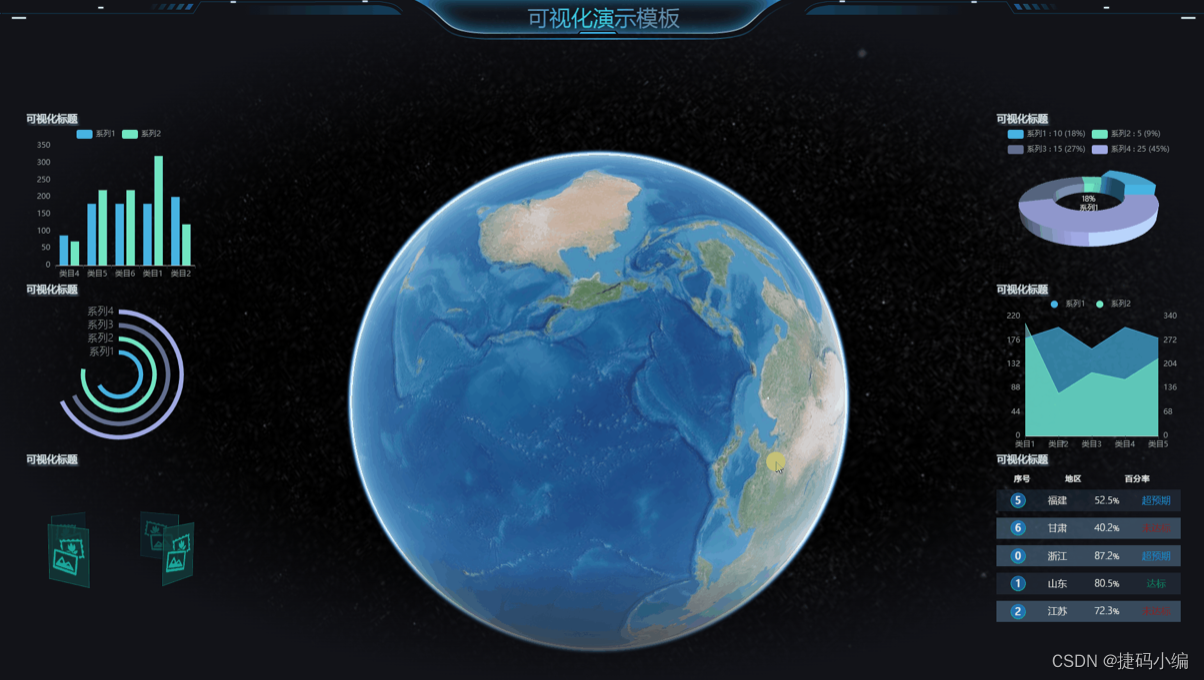
效果展示:

操作步骤:
1、创建一个空白页面,填写页面名称,选择固定宽高布局。

2、主场景搭建:往画布中拖入地图组件中的地球,调整属性。


3、添加渐变遮罩:某些场景中需要使用渐变遮罩淡化主场景四周内容,突出中间内容和四周的业务图表。在画布中拖入大屏组件中的渐变遮罩。


4、布局:在主场景之上进行页面布局,为下一步添加业务图表做好准备

●将3个web组件中的fixedContainer加入到画布,配置在页面顶部、左边、右边。
|
属性(顶部的fixedContainer) |
值 |
|
宽高 |
100%;80px |
|
绝对位置(左;上) |
0;0 |
|
背景(图片) |
绑定平台资源--大标题23 |
|
属性(左侧fixedContainer) |
值 |
|
宽高 |
15%;800px |
|
绝对位置(左;上) |
3%;180px |
|
属性(右侧fixedContainer) |
值 |
|
宽高 |
15%;800px |
|
绝对位置(左,上) |
82%;180px |
●顶部fixedContainer中拖入一个flexContainer,配置属性,用于放置标题
|
属性 |
值 |
|
宽度 |
20% |
|
高度 |
85% |
|
主轴元素排列 |
居中 |
|
交叉轴元素排列 |
居中 |
|
外边距(左;底部) |
40%;8% |
●在左右FixedContainer分别拖入一个AbsoluteCol,配置属性,用于放置业务数据相关内容
|
属性 |
值 |
|
行栅格 |
25px ; 1; 25px ; 1 ; 25px ; 1(配置出6行) |
5加入业务图表
●顶部flexContainer中拖入大屏组件中的流光文字,
●左侧依次拖入大屏组件中的标题、基础柱状图、嵌套环形图、立体图片,
●右侧依次拖入大屏组件中的标题、立体环饼图、基础折线图、轮播表格,
●配置属性后保存后查看预览效果
 上述完成的页面还是使用的静态数据,为了能正确展示业务,需要将组件与业务数据通过平台的绑定功能连接起来。
上述完成的页面还是使用的静态数据,为了能正确展示业务,需要将组件与业务数据通过平台的绑定功能连接起来。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)