
大屏可视化色彩设计基本知识
大屏可视化、色彩、搭配
一、基本概念:
彩色可以用三组特征值来确定:
(一))色相,也就是彩调;色彩可呈现出来的质地面貌。色相由原色、间色和复色构成。
1.原色
是指不能通过其他颜色的混合调配而得出的“基本色”。在光学中,叠加型的三原色是RGB(红绿蓝,又称三基色,用于电视机、投影仪等通过直射光进入眼睛的显示设备。因为人的眼球内部有椎状体,能够感受到红光、绿光与蓝光;眼球中的椎状体并非对RGB三色的感受度最强,但是肉眼的椎状体对于这三种光线频率所能感受的带宽最大);而消减型的三原色是CMY(K)( 青、洋红、黄 (黑)。用于书本、杂志等的印刷,通过反射光进入眼睛。 受限于颜料和印刷系统的因素,混合青、洋红、黄并无法完全吸收掉所有的光波,实际上还必须加上一个黑色才能完成,所以就产生了 CMYK 里面的 K 元素)。
在美术中,原色是红、黄、蓝。
-
间色 两种原色配合成的颜色,如红和黄配合成的橙色,黄和蓝配合成的绿色。
-
复色 (Tertiary Colors) 指用任何两个间色或三个原色相混合而产生出来的颜色,也被称为次色。
自然界中各个不同的色相是无限丰富的。人的眼睛可以 分辨出约180种不同色相的颜色。最初的基本色相为:红、黄、绿、蓝、紫。
以下为十二色环\十二基本色相:
(二)明度
也就是亮度、表示明暗。
(三)饱和度
也就是纯度、彩度、色强。
明度和色相确定的色状态称为色调。
关于配色的知识,可参见:终极配色手册 终极配色手册_w3cschool
二、可视化大屏的颜色搭配原则与常见方案
(一)可视化大屏的颜色搭配原则
过多的颜色会分散用户注意力,从而失去视觉重心。大屏可视化报表的颜色搭配一般需遵循以下两点:
1、对于占据较大面积的大屏元素,其使用色系不超过三种。
2、背景色常以蓝色、黑色为主,也可使用色彩比较强烈的颜色。
(二)可视化大屏的颜色搭配方案
1.单色搭配:改变同一色相通过不同纯度产生层次感
例子:可视化大屏20

2.类比色搭配:十二色相环中的位置相近的2~4个色相,如红色和橙红色,黄色和橙黄色的搭配。
例子:可视化大屏25
3.互补色搭配:色环180度相对的2种颜色搭配。
例子:可视化大屏15
用蓝色与橙色搭配。

可视化大屏/17 地图颜色参考
4.分裂补色搭配(多用):类比色+互补色搭配。如红色和绿色是互补色,绿色和蓝色是相似色,红+绿+蓝的搭配就是分裂补色。
例子:可视化大屏26

5.冷暖色搭配
十二色环黄色到红色的顺时针方向为暖色,逆时针方向为冷色。
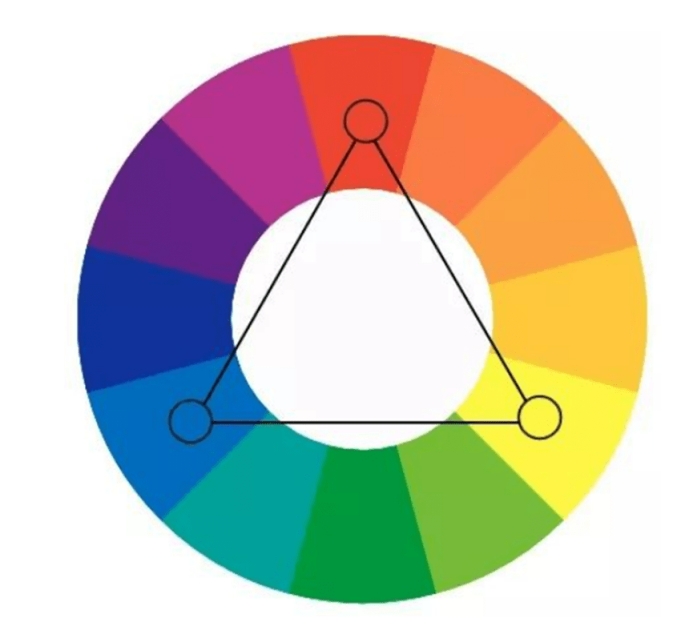
6.三角搭配:即在色环中成等边三角形或等腰三角形的三个色相搭配在一起时的配色,最典型的就是三原色红黄蓝。
7.四角搭配
选定一个主色相和其补色后,再选主色相隔一个位置的颜色作为第三个颜色,再选第三个颜色的补色,即形成一个矩形,为四角配色,常见的有红、黄、蓝、绿及红、橙、黄、绿、蓝、紫等色。
例子:可视化大屏22

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)