
Springboot+MySQL+Echats+bootstrap数据大屏
并在index.html中引入它,在大的div盒子里面添加class类container,里面的每一个小div盒子,也就是存放图表iframe的div盒子,添加大屏col-log、中屏col-sm、小屏col,对应电脑端,iPad端,手机端,这里因为我的iPad端和电脑端显示一样,所以我就只设置了col-sm-4和col-12。Dao层:Dao是数据访问层,Dao的作用是封装对数据库的访问:增删改
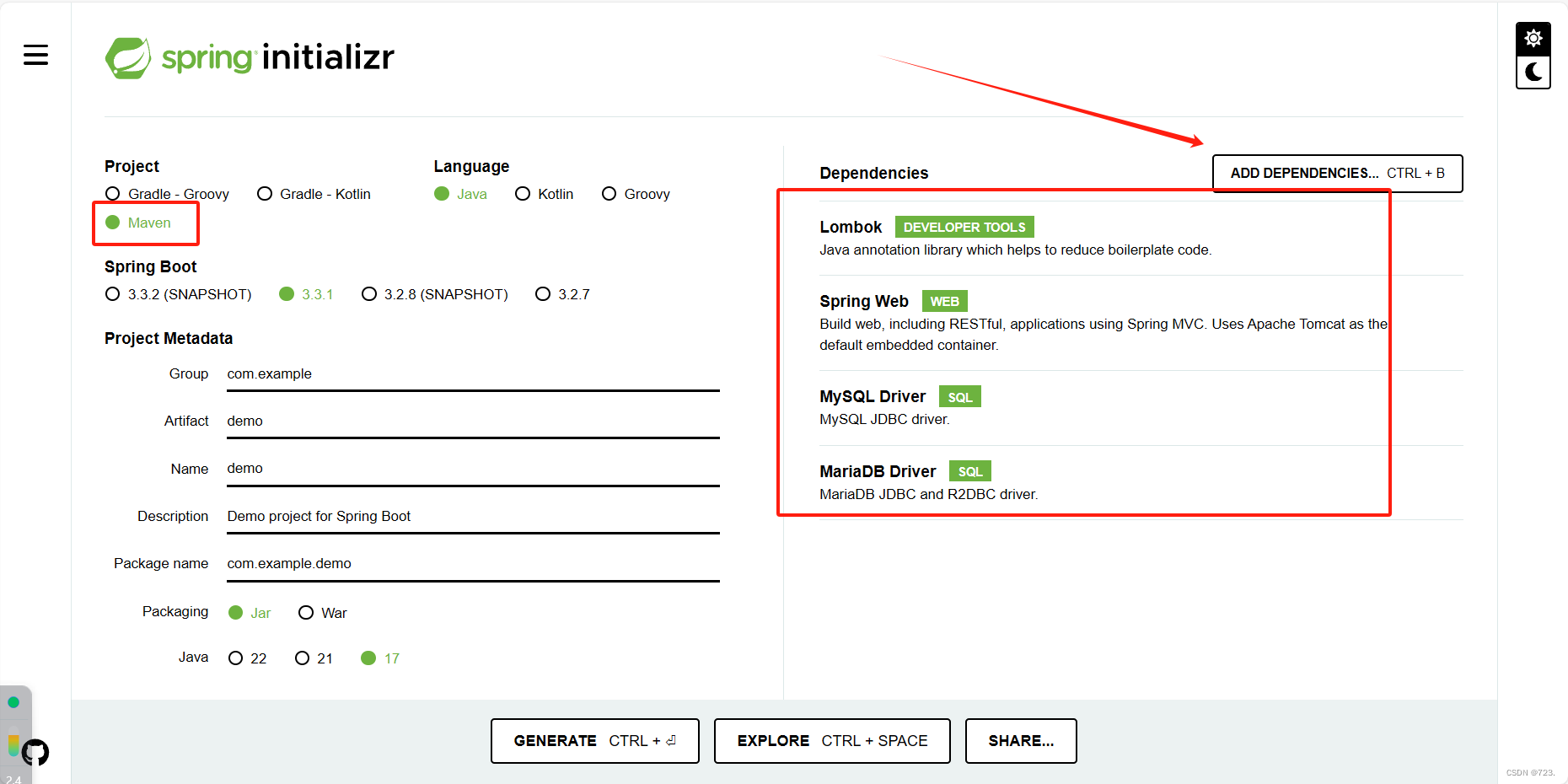
进入Spring官网,ADD DEPENDENCIES选择Lombok、Spring Web、MySQL Driver、MariaDB Driver

然后得到一个压缩包demo,选择自己想要的位置解压,这里我本人选择解压到了E盘,自己能找到就可以,然后编程IDEA打开,你就得到了这么一个目录,注意,test目录是测试目录,main才是我们主要的目录,打包后的资源也是以main下面的java目录为准
 先编辑我们的pom.xml,这里我的pom.xml是:
先编辑我们的pom.xml,这里我的pom.xml是:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.7.1</version>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.1.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>provided</scope>
<optional>true</optional>
<version>2.7.18</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.33</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
<version>1.18.30</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<version>2.7.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.7.18</version>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-site-plugin</artifactId>
<version>2.4</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
<version>2.7.18</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.6.0</version>
</plugin>
</plugins>
</build>
<packaging>jar</packaging>
</project>
然后编辑application.yml ,在resource目录下面,正常应该是application.properties,不过没事,我们创建一个yml或者直接改后缀名,URL的这里改成自己的数据库地址和数据库名,我的是47.93.153.170,数据库为ren,下面的username是数据库用户名,password是数据库密码
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://47.93.153.170:3306/ren?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai&zeroDateTimeBehavior=CONVERT_TO_NULL
username: ren
password: 123456789
jpa:
properties:
hibernate:
dialect: org.hibernate.dialect.MySQL5InnoDBDialect
web:
resources:
static-locations: classpath:/templates/, classpath:/static/
logging:
level:
org.springframework.data.jpa: DEBUG
com.zaxxer.hikari: DEBUG
现在可以开始编写我们的代码来接受后端数据了,请确保你的数据库有数据,这里以我个人的为准。在main/java/com/example/demo下面创建目录,如图依次创建目录-contrllor、Dao、entity、service,在service下面再创建一个impI

DemoApplication是我们的启动类,所以代码完成后运行才可以
Entity层:Entity层,顾名思义就是实体层,放置一个个实体,及其相应的set、get方法。如果想要对数据库进行一些操作(比如说读取)的话,就要先写entity层
Dao层:Dao是数据访问层,Dao的作用是封装对数据库的访问:增删改查,不涉及业务逻辑,只是达到按某个条件获得指定数据的要求
service层:Service被称作业务逻辑层。顾名思义,它处理逻辑上的业务,而不去考虑具体的实现
controller层:Controller层的主要职责包括接收用户的输入请求、解析请求数据、调用相应的业务逻辑层进行处理,并最终将处理结果以适当形式返回给用户
这里我们的事例只需要修改Entity层和controller层就好了
在Entity目录下面创建java类chu_guoEntity,其中@TableName("chu_guo")改为你自己的数据表,下面的qu和yuan改成你表里面的列名
package com.example.demo.entity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import java.io.Serializable;
@Data
@TableName("chu_guo")
public class chu_guoEntity implements Serializable {
private static final Long serialVersionUID = 1L;
@TableField
private String qu;
private int yuan;
}在controller目录下面创建java类chu_guoController,其中
@RequestMapping("useractioncount")和@RequestMapping("list")为端口地址,如/useractioncount/list,可以改成自己想要的
package com.example.demo.contrlloer;
import com.example.demo.entity.chu_guoEntity;
import com.example.demo.entity.chu_guoEntity;
import com.example.demo.service.chu_guoService;
import com.example.demo.service.chu_guoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("useractioncount")
public class chu_guoController {
@Autowired
private chu_guoService chu_guoService;
@RequestMapping("list")
public List<chu_guoEntity> list(){
return chu_guoService.list();
}
}在Dao目录下面创建接口chu_guoDao
package com.example.demo.Dao;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.example.demo.entity.chu_guoEntity;
import com.example.demo.entity.chu_guoEntity;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface chu_guoDao extends BaseMapper<chu_guoEntity> {
}在service目录下面创建接口chu_guoService
package com.example.demo.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.example.demo.entity.chu_guoEntity;
import com.example.demo.entity.chu_guoEntity;
public interface chu_guoService extends IService<chu_guoEntity> {
}在service下面的impI目录创建Java类
package com.example.demo.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.example.demo.Dao.chu_guoDao;
import com.example.demo.entity.chu_guoEntity;
import com.example.demo.service.chu_guoService;
import org.springframework.stereotype.Service;
@Service("useractioncountService")
public class chu_guoServiceImpl extends ServiceImpl<chu_guoDao, chu_guoEntity> implements chu_guoService {
}我们的数据接收映射就完成了,现在来看看,点击DemoApplication运行一下,这是正常启动页面,不会直接结束退出,如果直接退出请仔细查看红色报错,是否是端口被占用,还是其他问题 接下来在我们本地的浏览器查看端口,浏览器输入localhost:8080/useractioncount/list
接下来在我们本地的浏览器查看端口,浏览器输入localhost:8080/useractioncount/list
数据接收映射成功,接下来布置我们的前端页面,在main/resources/templates下面创建JS目录用于存放css样式

在templates目录下面创建bar-trend.html文件,这里因为我只有俩个数据使用的是柱状图,所以就只有俩个数组,如果有多个数据和想要使用其他图表类型,可以直接copy复制去一些AI上面让它帮忙修改,比较推荐使用通义灵码,也可以使用网页版的讯飞星火,文心一言等。
<!DOCTYPE html>
<html>
<!--出口-->
<head>
<meta charset="utf-8">
<title>柱状图</title>
<!-- 引入 echarts.js -->
<script src="/js/echarts.min.js"></script>
<script src="/js/jquery-3.5.1.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 100%;height:300px;"></div>
<script type="text/javascript">
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
let xAxisData = [];
let data1 = [];
// 请求后端接口获取数据
$.ajax({
url: '/useractioncount/list',
type: 'GET',
dataType: 'json',
success: function (data) {
for (let i = 0; i < data.length; i++) {
xAxisData.push(data[i].qu);
data1.push(+data[i].yuan);
}
var emphasisStyle = {
itemStyle: {
shadowBlur: 10,
shadowColor: 'rgba(0,0,0,0.3)'
}
};
option = {
legend: {
data: ['百万美元'],
left: '10%',
textStyle: {
color:'white'
}
},
brush: {
toolbox: ['rect', 'polygon', 'lineX', 'lineY', 'keep', 'clear'],
xAxisIndex: 0
},
toolbox: {
feature: {
magicType: {
type: ['stack']
},
dataView: {}
}
},
tooltip: {},
xAxis: {
data: xAxisData,
name: '出口国',
axisLine: { onZero: true },
splitLine: { show: false },
splitArea: { show: false },
axisLabel: {
color:'white'
}
},
yAxis: {
axisLabel: {
color:'white'
}
},
grid: {
bottom: 100
},
series: [
{
name: '百万美元',
type: 'bar',
stack: 'one',
emphasis: emphasisStyle,
data: data1
},
]
};
myChart.on('brushSelected', function (params) {
var brushed = [];
var brushComponent = params.batch[0];
for (var sIdx = 0; sIdx < brushComponent.selected.length; sIdx++) {
var rawIndices = brushComponent.selected[sIdx].dataIndex;
brushed.push('[Series ' + sIdx + '] ' + rawIndices.join(', '));
}
myChart.setOption({
title: {
backgroundColor: '#06cffc',
text: 'SELECTED DATA INDICES: \n' + brushed.join('\n'),
bottom: 0,
right: '10%',
width: 100,
textStyle: {
fontSize: 12,
color: '#fff'
}
}
});
});
option && myChart.setOption(option);
}
});
</script>
</body>自此,我们的一个数据图表就成功了,再次运行一下DemoApplication试试,浏览器输入http://localhost:8080/bar-trend.html
接下来我们多创建几个数据组成大屏,在Dao、controller、Entity和service下面多创建几个文件,同上操作,只需要修改Entity层的接收数据和controller的映射端口就可以,这里我包括第一个外一共创建了六个,再在templates下面创建htnl文件来存放图表,代码如上,如果不想自己动手就负责代码去AI让它帮忙修改,如:
(copy的代码)
要求
接下来我们创建一个用于存放所有图表的html文件,并且使用css样式对页面样式进行一下排版美化用于展示,这里我用的index.html,里面的每一个iframe标签里面的scr就是对应的html图表文件,
<!DOCTYPE html>
<!-- saved from url=(0047)http://yuanbaoshuju.com/bigscreen/17/index.html -->
<html lang="en" style="font-size: 66.4062px;">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<script type="text/javascript"></script><style type="text/css"></style>
<link rel="stylesheet" href="./JS/style.css">
<link rel="stylesheet" href="bootstrap-4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-4.3.1/css/bootstrap.css">
</head>
<body class="index">
<div class="container-flex container" tabindex="0" hidefocus="true" style="margin: 0; padding: 0;width: 100%;color: white">
<!-- <div class="box-left col-sm-4 col-12">-->
<!-- <div class="left-top" style="height: 100%">-->
<div style="font-size: 0.8rem;text-align: center">中国粮食产量</div>
<div class="html_7 col-sm-4 col-12">
中国粮食分产品进出口情况
<iframe align="center" width="100%" height="300px" src="k.html" color=white" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div class="html_3 col-sm-4 col-12">
<iframe align="center" width="100%" height="350px" src="line.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div class="right-top col-sm-4 col-12">
主要进口来源地
<iframe align="center" width="100%" height="300" src="bar.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div class="right2 col-sm-4 col-12">
主要出口目的地
<iframe align="center" width="100%" height="300" src="bar-trend.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div class="left-1 col-sm-4 col-12">
各个粮食产品总产量(2023)
<iframe align="center" width="100%" height="300px" src="pie.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
各省份粮食总产量
<iframe align="center" width="100%" height="300px" src="endindex.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div class="html_5 col-sm-4 col-12">
<iframe align="center" width="100%" height="600px" src="map.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div class="html_9 col-sm-4 col-12">
各省份粮食单位面积产量
<iframe align="center" width="100%" height="300" src="bar-negative.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<!-- </div>-->
</div>
<script type="text/javascript" src="./JS/china.js"></script>
</body>
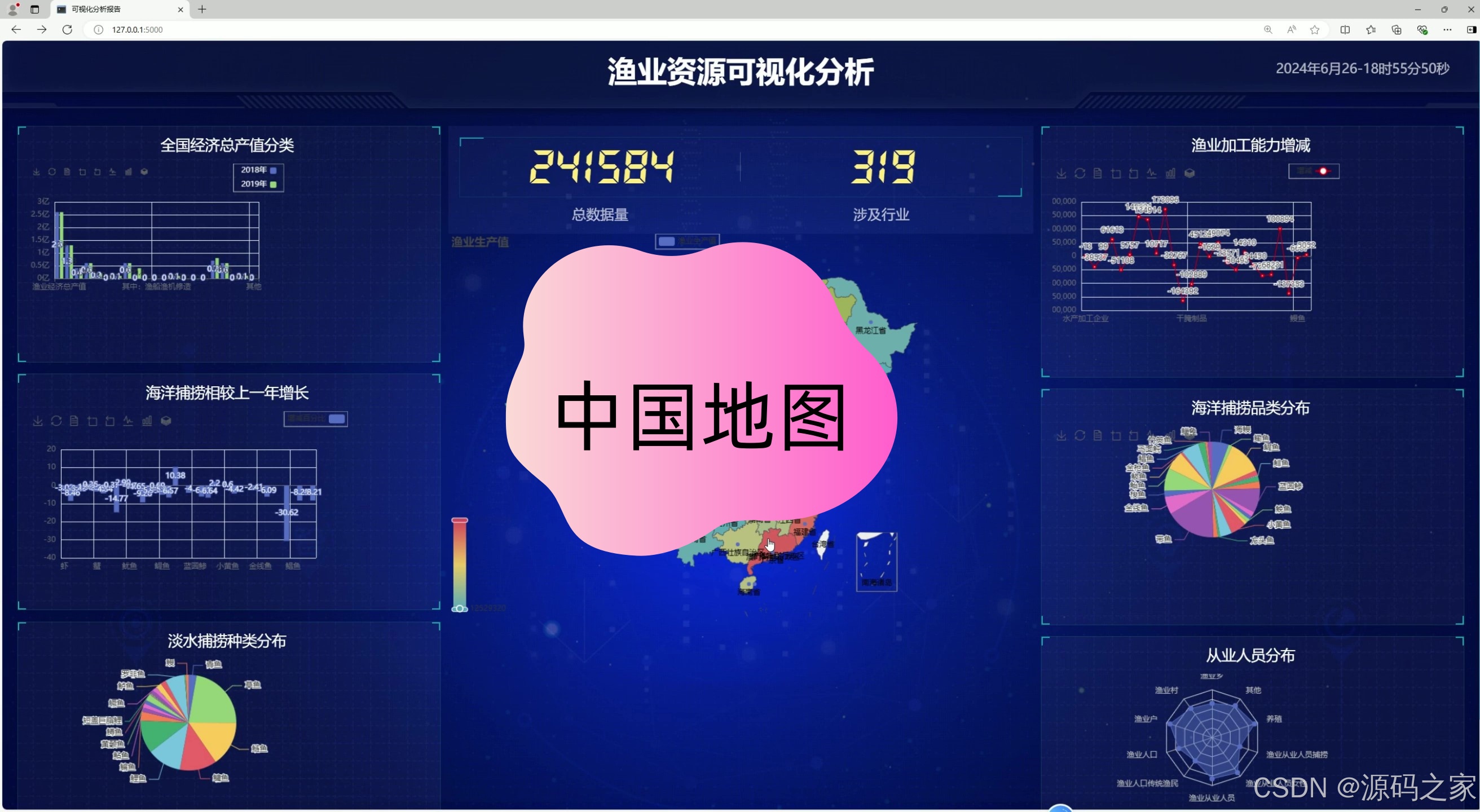
</html>运行DemoApplication,浏览器输入localhost:8080,默认就是index.html页面
具体美化样式根据自己需求修改,这里我还使用了bootstrap自适应框架,可以到官网下载使用,适配不同页面大小显示效果,这里我下载的bootstrap V4,bootstrap的具体使用可以到B站找一些视频来看看就好了。Bootstrap中文网 (bootcss.com)
下载后得到压缩包bootstrap4.3.1,我们解压后放到我们的jstemplates目录下面,

并在index.html中引入它,在大的div盒子里面添加class类container,里面的每一个小div盒子,也就是存放图表iframe的div盒子,添加大屏col-log、中屏col-sm、小屏col,对应电脑端,iPad端,手机端,这里因为我的iPad端和电脑端显示一样,所以我就只设置了col-sm-4和col-12

这样子我们的一个自适应框架也做好了,对比一下没有添加自适应框架的和添加了的区别看看,页面右键检查

下面是没有添加自适应的

这是添加了自适应框架的:

到这里我们的数据大屏就完成了,具体样式美化就由自己决定,可以考虑部署到云服务上,具体教程很多,这里我推荐利用宝塔面板部署springboot项目【包括打jar包】_mvn项目 在宝塔面板 怎么启动-CSDN博客
保姆级教程——将springboot项目部署到阿里云服务器(小白包会)_怎么把框架项目放到阿里云公网上-CSDN博客
我把我原本项目文件和打包出来的jar都放到了夸克网盘上面,原项目结构文件为demo,打包出来的jar文件在demo的target下面,名为demo-0.0.1-SNAPSHOT.jar,可以直接cmd目录,然后java -jar demo-0.0.1-SNAPSHOT.jar运行一下试试能不能用,请注意运行的目录
如有相关问题请私信我
文件地址:
我用夸克网盘分享了「demo.rar」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:https://pan.quark.cn/s/fb30256863eb
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)