
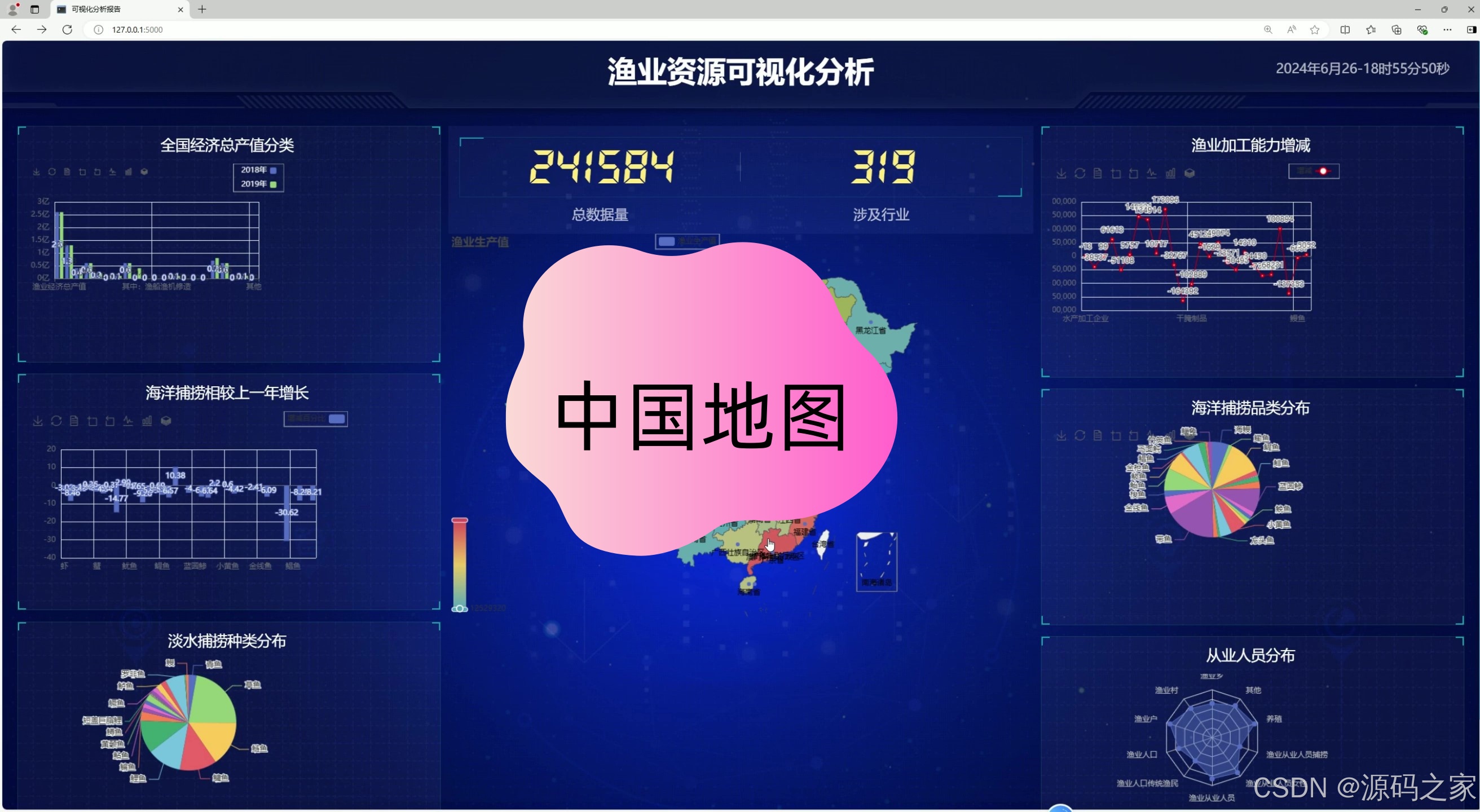
为什么大家都觉得红色系的可视化大屏不好看?本文来解答
本人是10年经验的前端开发和UI设计资深“双料”老司机,1500+项目交付经历,带您了解最新的观点、技术、干货,下方微信我可以和我进一步沟通。
·
一、色彩心理学的影响
- 强烈的情感冲击
红色是一种极具刺激性和强烈情感色彩的颜色。它往往会给人带来兴奋、紧张、激动等强烈的情绪反应。在可视化大屏的使用场景中,人们通常希望获得较为平静、客观的信息呈现,而红色系的强烈情感冲击可能会让用户感到不安和烦躁,从而影响他们对大屏信息的接收和理解。

- 注意力分散
红色的高饱和度和鲜艳度使其在视觉上非常引人注目。然而,在可视化大屏中,过于突出的红色可能会分散用户的注意力,使他们难以集中精力关注关键信息。

二、文化差异与认知习惯
- 文化象征的差异
在不同的文化中,红色有着不同的象征意义。在一些文化中,红色代表着吉祥、繁荣和幸福,如中国的春节期间,红色被广泛应用以象征喜庆。但在另一些文化中,红色可能与危险、警告或愤怒等负面情绪相关联。这种文化差异会导致人们对红色系可视化大屏的感受和评价存在差异。

- 认知习惯的影响
人们在长期的生活和工作中,逐渐形成了对某些颜色的认知习惯。例如,蓝色通常被认为是冷静、专业和可靠的颜色,而绿色则常常与自然、环保和安全相关联。相比之下,红色在可视化大屏中的使用相对较少,人们对红色系大屏的认知和接受程度也相对较低。

三、设计搭配的挑战
- 配色难度大
红色系的可视化大屏在配色方面存在较大的挑战。由于红色的强烈个性,很难找到与之搭配和谐的其他颜色。如果搭配不当,可能会导致整个大屏的色彩显得杂乱无章,缺乏美感。

- 与数据类型的不匹配
不同类型的数据适合不同的颜色搭配。一般来说,较为冷静和客观的数据,如统计数据、财务数据等,更适合使用蓝色、灰色等中性颜色进行展示。而红色系的强烈情感色彩可能与这些数据类型不匹配,从而影响数据的可视化效果。
本人是10年经验的前端开发和UI设计资深“双料”老司机,1500+项目交付经历,带您了解最新的观点、技术、干货,下方微信我可以和我进一步沟通。
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)