旅游可视化系统flask+pyecharts
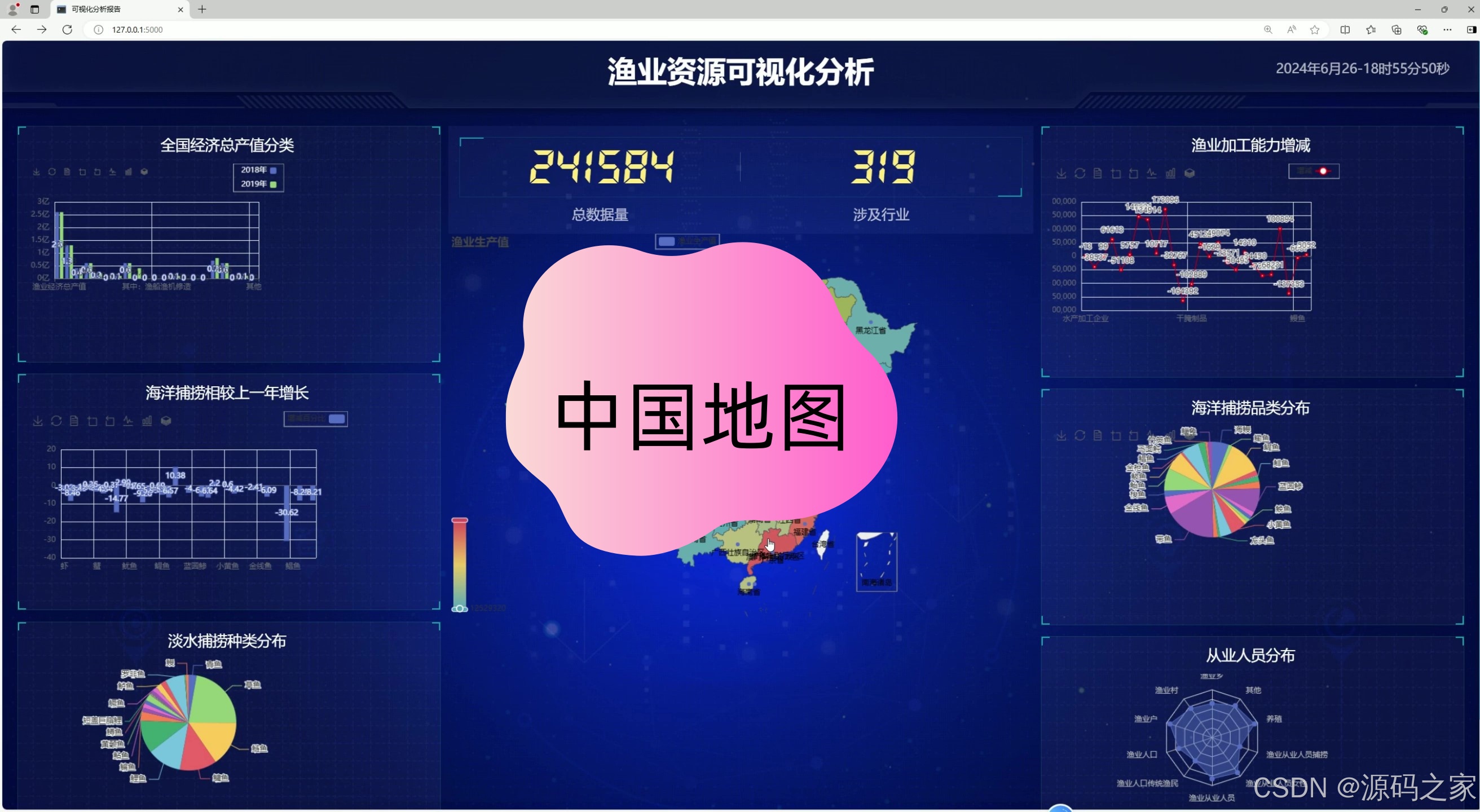
旅游可视化系统flask+pyecharts1、先上效果图吧2、关于环境问题pyecharts 1.8.1,Flask 1.1.23、思想步骤,首先我们是先用pyecharts生成html文件,然后将生成好echarts这一部分复制到我们的主页面里面,这样子就不需要js基础也可以生成可视化系统,因为现在主流echarts+flask,本人由于学习时间较短,不太会用echarts,因此才想到这步奇淫
·
旅游可视化系统flask+pyecharts
1、先上效果图吧






2、关于环境问题
pyecharts 1.8.1,Flask 1.1.2
3、思想步骤,首先我们是先用pyecharts生成html文件,然后将生成好echarts这一部分复制到我们的主页面里面,这样子就不需要js基础也可以生成可视化系统,因为现在主流echarts+flask,本人由于学习时间较短,不太会用echarts,因此才想到这步奇淫技巧
4、主页面布局文件
index.html
<body bgcolor="#E6E6FA">
{% extends "layout.html" %}
{% block left %}
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li><a href="/line">春/夏/秋/冬/旅游成本指数省份</a></li>
<li><a href="/bar">游客餐饮信息获取渠道/旅游平台网站考虑,因素</a></li>
<li><a href="/pie">国内旅游收入分布情况"城镇居民/农村居民"</a></li>
<li><a href="/bar_3">国内旅游人数情况/出境旅游</a></li>
<li><a href="/bar_4">旅行社团内旅游组团人数和接待人数</a></li>
</ul>
</div>
{% endblock %}
{% block right %}
<!--右边展示-->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">旅游分析-数据可视化</h1>
</div>
{% endblock %}
</body>
layout.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>旅游分析-数据可视化</title>
<link href="../static/css/bootstrap.min.css" type='text/css' rel="stylesheet">
<link href="../static/css/dashboard.css" rel="stylesheet">
{% block head %}
{% endblock %}
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!--echarts引入-->
<!-- <script src="../static/js/echarts.js" charset="utf-8"></script>-->
</head>
<body background="#145A32">
<!--导航栏-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">旅游分析-数据可视化</a>
</div>
</div>
</nav>
<div class="container-fluid">
<!--侧边栏-->
<div class="row">
<!--左边栏-->
{% block left %}
{% endblock %}
<!--右边展示-->
{% block right%}
{% endblock %}
</div>
</div>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="../static/js/bootstrap.min.js" type="text/javascript"></script>
<!--echarts 内容-->
{% block echarts_js %}
{% endblock %}
</body>
</html>
flask框架的代码
import os
import sys
sys.path.append(os.path.dirname(os.path.abspath(__file__)) + '/../')
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/bar')
def bar():
return render_template('bar.html', title='游客餐饮信息获取渠道/旅游平台网站考虑,因素')
@app.route('/line')
def line():
return render_template('line.html', title='春/夏/秋/冬/旅游成本指数省份')
@app.route('/pie')
def pie():
return render_template('pie.html', title='国内旅游收入分布情况<城镇居民/农村居民>')
@app.route('/bar_3')
def bar_3():
return render_template('bar_3.html', title='国内旅游人数情况/出境旅游')
@app.route('/bar_4')
def bar_4():
return render_template('bar_4.html', title='旅行社团内旅游组团人数和接待人数')
if __name__ == "__main__":
app.run(host='127.0.0.1', debug=True)
5、要改的步骤
首先用pyecharts生成好的html文件打开,找到这个位置

然后再把templates里随便一个,例如说bar.html,进入这个位置,把class,id替换成上面的class和id的内容

然后再把用pyecharts生成好的
从这里开始复制

到这里停止

复制好之后,再来到bar.html文件这一步,从这里开始覆盖

到这里停止,然后具体要怎么操作,就是看你们自己了

6、小结
这个系统的缺点也很明显,就是不好修改,修改起来很麻烦,不过还是有方法使得这个系统更简单,快捷,这个就需要细心参照源框架地址和源代码地址来找寻规律了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)