Python3 - plotly, graph_objs, 炫酷的数据可视化
博主是在Jupyter Notebooks上进行练习的,如果想知道如何创建Jupyter Notebooks,请点击这里在coding 之前,得安装graph_objspip install graph_objs这次实验使用的数据只是用来练习先看要使用的数据:import chart_studio.plotly as pyfrom plotly.offline import download_pl
·
博主是在Jupyter Notebooks上进行练习的,如果想知道如何创建Jupyter Notebooks,请点击这里
在coding 之前,得安装graph_objs
pip install graph_objs
这次实验使用的数据只是用来练习
先看要使用的数据:
import chart_studio.plotly as py
from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot
import plotly.graph_objs as go
import pandas as pd
init_notebook_mode(connected=True)
df = pd.read_csv('2014_World_GDP')
df.head()
结果如下:

data = dict(type='choropleth',
locations = df['CODE'],
z = df['GDP (BILLIONS)'],
text = df['COUNTRY'],
colorbar = {'title': 'GDP in Billions USD'})
layout = dict(title = '2014 Global GDP',
geo = dict(showframe = False,
projection = {'type':'mercator'}))
choromap = go.Figure(data=[data], layout = layout)
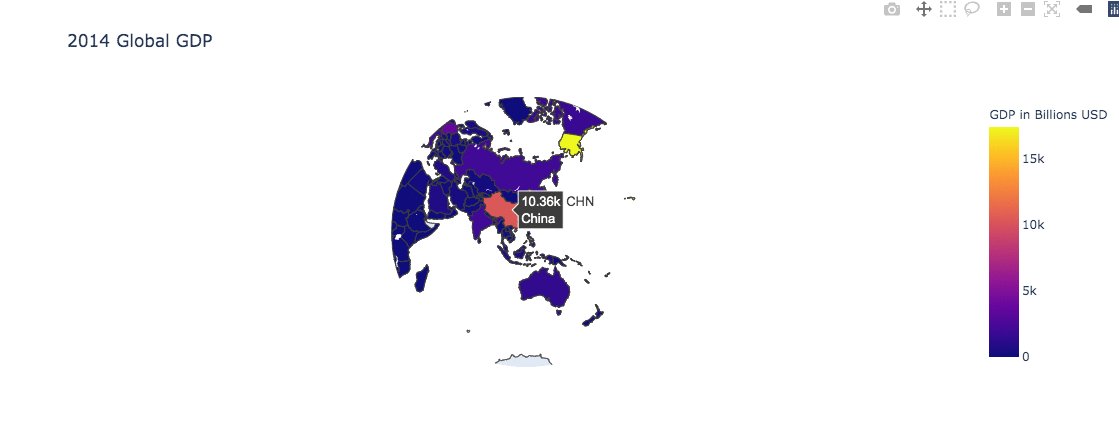
iplot(choromap)
结果如下:

data = dict(type='choropleth',
locations = df['CODE'],
z = df['GDP (BILLIONS)'],
text = df['COUNTRY'],
colorbar = {'title': 'GDP in Billions USD'})
layout = dict(title = '2014 Global GDP',
geo = dict(showframe = False,
projection = {'type':'stereographic'}))
choromap = go.Figure(data=[data], layout = layout)
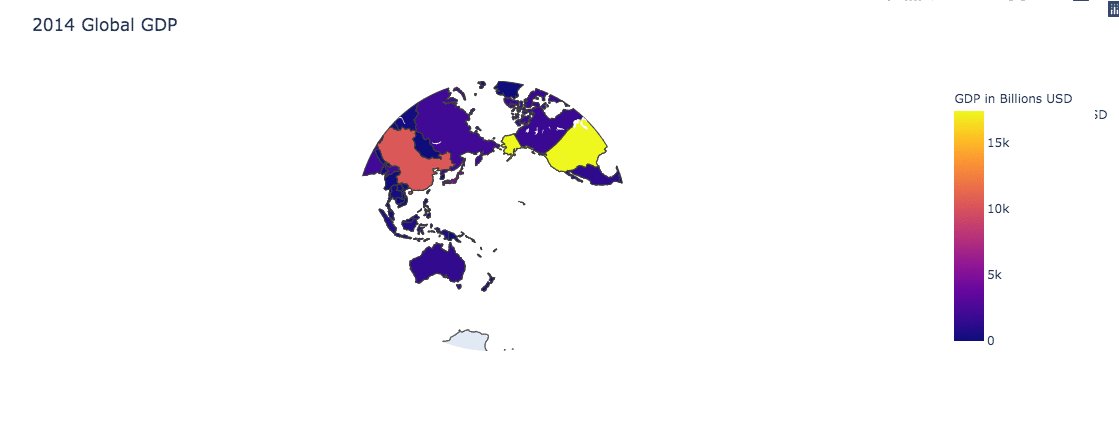
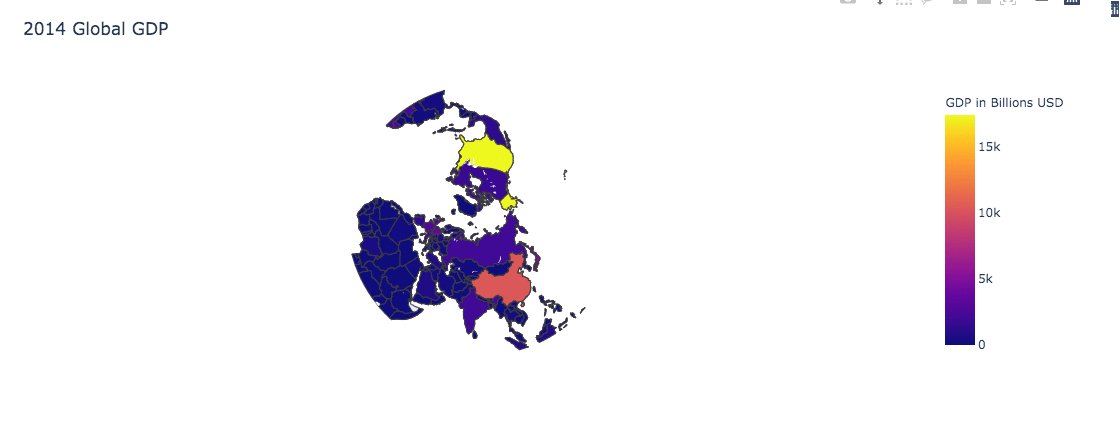
iplot(choromap)
结果如下:

data = dict(type='choropleth',
locations = df['CODE'],
z = df['GDP (BILLIONS)'],
text = df['COUNTRY'],
colorbar = {'title': 'GDP in Billions USD'})
layout = dict(title = '2014 Global GDP',
geo = dict(showframe = False,
projection = {'type':'natural earth'}))
choromap = go.Figure(data=[data], layout = layout)
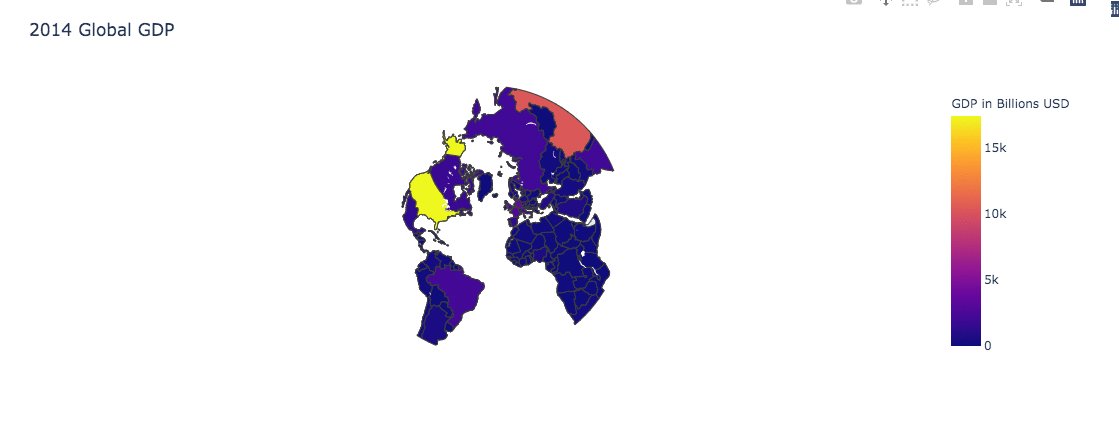
iplot(choromap)
效果如下:

如果觉得不错,就点赞或者关注或者留言~~
谢谢~ ~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)